1 X Slots
# Introduction
1 X Slots Casino
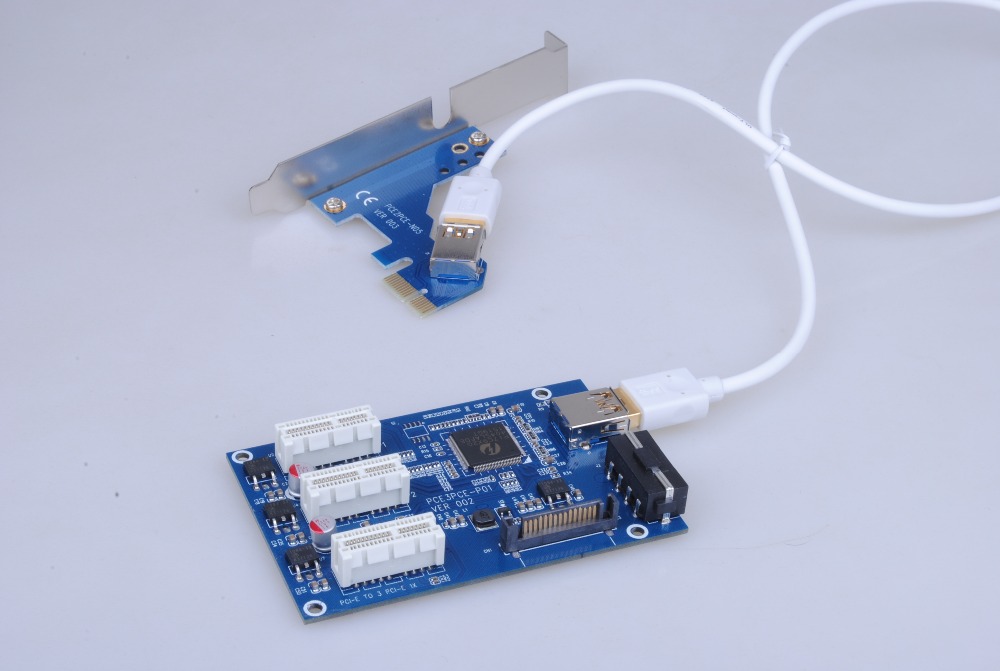
PCIe slots come in different physical configurations: x1, x4, x8, x16, x32. The number after the x tells you how many lanes (how data travels to and from the PCIe card) that PCIe slot has.
Laravel Livewire is a library that makes it simple to build modern, reactive, dynamic interfaces using Laravel Blade as your templating language. This is a great stack to choose if you want to build an application that is dynamic and reactive but don't feel comfortable jumping into a full JavaScript framework like Vue.js.
When using Livewire, your application's routes will respond with typical Blade templates. However, within these templates you may render Livewire components as necessary:
T32012 T-Slot Workshop Table Top Build custom work tables using these tops to your desired specs. The T32012 T-Slot Workshop Table Top measures 47-1/4' x 31-1/2'. These table tops can be used for as a replacement top for the T31825 T-Slot Work Table or can be used on your custom built stand. Grizzly T-Track Clamps, T-Slot Hold Down Clamps (T31826-27) or Grizzly's wide variety of fixture. Rebrickable - Build with LEGO. Click on a colored part below to see the Sets and MOCs that use part 61409 Slope 18° 2 x 1 x 2/3 with 4 Slots in that color. You can find an overview of all LEGO Colors here. If a color is missing, it probably needs to be added to a Set Inventory. Number of Memory Slots: 4×240pin. Memory Standard: DDR3 2400+ (OC) / 2100 (OC) / 1866 (OC) / 1800 (OC) / 1600 (OC) / 1333 / 1066. PCI Express 2.0 x16: 1 x PCI Express 2.0 x16 Slot (PCIE2: x16 mode) 1 x PCI Express 2.0 x16 Slot (PCIE4: x4 mode) Onboard Video Chipset: Supported only by CPU with integrated graphic.
When using the Livewire stack, Jetstream has some unique features that you should be aware of. We will discuss each of these features below.
Livewire Documentation
Before using the Livewire stack, you are strongly encouraged to review the entire Livewire documentation
# Components
When we created the Jetstream Livewire stack, a variety of Blade components (buttons, panels, inputs, modals) were created to assist in creating UI consistency and ease of use. You are free to use or not use these components. However, if you would like to use them, you should publish them using the Artisan vendor:publish command:

You may gain insight into how to use these components by reviewing their usage within Jetstream's existing views located within your application's resources/views directory.
# Modals

Most of the Jetstream Livewire stack's components have no communication with your backend. However, the Livewire modal components included with Jetstream do interact with your Livewire backend to determine their open / closed state.
In addition, Jetstream includes two types of modals: dialog-modal and confirmation-modal. The confirmation-modal may be used when confirming destructive actions such as deletions, while the dialog-modal is a more generic modal window that may be used at any time.

1xslot Apk
To illustrate the use of modals, consider the following modal that confirms a user would like to delete their account:
1x Slots
As you can see, the modal's open / close state is determined by a wire:model property that is declared on the component. The property's name should correspond to a boolean property on your Livewire component's corresponding PHP class. Typically, you will set this property to true when the user clicks a UI element in your application that should open the modal. Of course, the property should be set to false when you are ready to close the modal.
The modal's contents may be specified by hydrating three Blade component slots: title, content, and footer.